The Future of Social Media: How AI is Transforming the Landscape
Discover How AI is transforming Social Media and enhancing user experience Social media has become an integral part of our lives, and with the increasing amount of data generated on […]
Why Social Media Presence is Vital for Your Ecommerce Business in 2023
In the year 2023, social media has become an indispensable part of any successful ecommerce business strategy. With a staggering 4.2 billion social media users worldwide, it is imperative for […]
Celebrating 13 Years of Innovation and Growth at Mitrang Technologies
Greetings everyone! As we celebrate our 13th foundation day on March 24th, 2023, I am filled with gratitude for the incredible journey we have had at Mitrang Technologies. It’s hard […]
UX/UI Design Trends to Watch for in 2023
Technology is constantly advancing, and the way we interact with digital interfaces is evolving at a rapid pace. With user experience (UX) and user interface (UI) design playing a critical […]
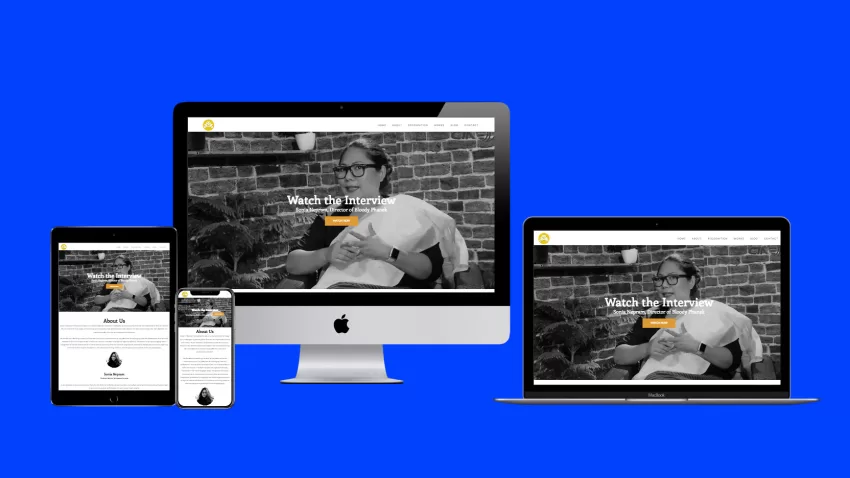
Sonia Nepram’s Yelhoumee.org Gets a New Look!
FIlmaker Sonia Nepram’s website, yelhoumee.org, has undergone an incredible transformation! Back in March 2017, the website was first designed using Joomla CMS. However, over time, upgrades were needed to keep […]
Why Website Loading Speed Matters for SEO and User Experience
Website loading speed has become increasingly important in recent years. Google, the world’s largest search engine, has made it clear that website speed is a key factor in their search […]
How to Find the Hottest Blog Topics with Google Trends in 2023
Find Trending Blog Topics in 2023 Using Google Trends: A Comprehensive Guide If you want your blog to succeed in 2023, you need to stay ahead of the curve and […]
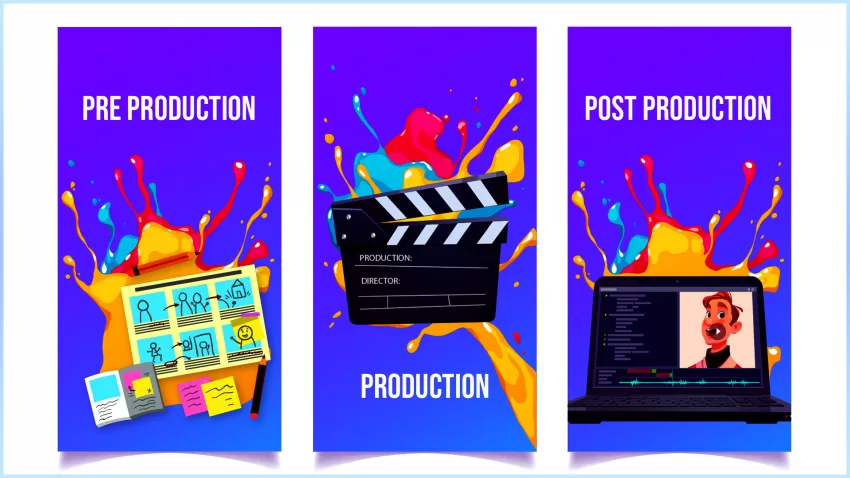
Elevate Your Brand with the Best Video Production Services in Manipur, India
Video has become an essential tool for businesses to engage with their audiences and promote their brands. It’s no longer just an optional extra – it’s a necessity. With so […]
Level Up Your SEO Game: Top WordPress Plugins and Tools for 2023
The Top WordPress SEO Plugins And Must-Have SEO Tools for 2023 Search engine optimization (SEO) is a critical aspect of digital marketing, as it enables websites to rank higher on […]
PWA Development Services in India | Accelerate Your Business with PWA
As the world becomes increasingly mobile-focused, it’s important for businesses to have an effective mobile strategy in place. One way to achieve this is through the development of Progressive Web […]